文章来源: 老雷
1、安装客户端
sibyl云加速下载各种版本的shadowsocks
2、Centos7搭建shadowsocks服务器
CentOS 7 开始默认使用Systemd作为开启启动脚本的管理工具,Shadowsocks则是当前比较受欢迎的科学上网工具,本文将介绍如何在 CentOS 下安装和配置 Shadowsocks 服务。
2.1 安装pip
pip是 python 的包管理工具。在本文中将使用 python 版本的 shadowsocks,此版本的 shadowsocks 已发布到 pip 上,因此我们需要通过 pip 命令来安装。
1 | curl "https://bootstrap.pypa.io/get-pip.py" -o "get-pip.py" |
2.2 安装配置 shadowsocks
1 | pip install --upgrade pip |
2.3 配置shadowsocks.json文件
1 | vim /etc/shadowsocks.json |
说明:
method为加密方法,可选aes-128-cfb, aes-192-cfb, aes-256-cfb, bf-cfb, cast5-cfb, des-cfb, rc4-md5, chacha20, salsa20, rc4, table
server_port为服务监听端口
password为密码,可使用密码生成工具生成一个随机密码
以上三项信息在配置 shadowsocks 客户端时需要配置一致,具体说明可查看 shadowsocks 的帮助文档。
2.4 启动
1 | #启动 |
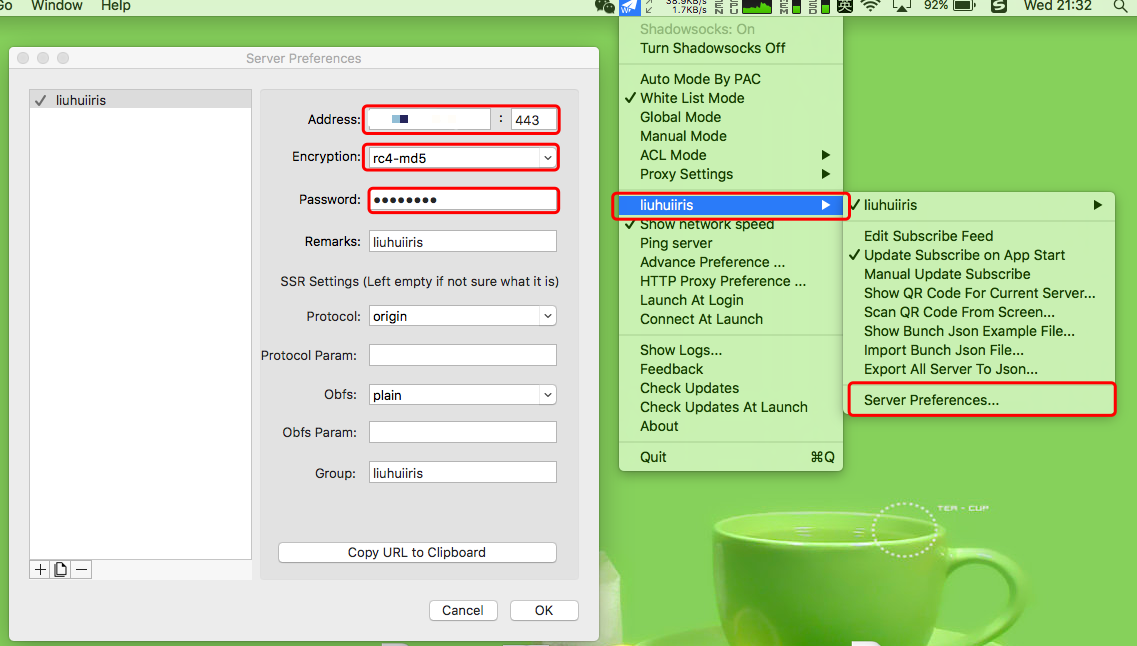
3.客户端配置启动

4.连接失败问题
4.1 服务器未开放443端口,一般是防火墙原因
亦可通过管理端页面配置端口权限
1 | # 启动防火墙 |
参数说明:
–zone #作用域
–add-port=80/tcp #添加端口,格式为:端口/通讯协议
–permanent #代表永久生效,没有此参数重启后失效